ユーザーフォームで画像サイズを調整する/枠に合わせる方法(VBA)
ユーザーフォームに画像を取り込んだ時、画像が枠(image)の大きさに合わなくなりませんか?
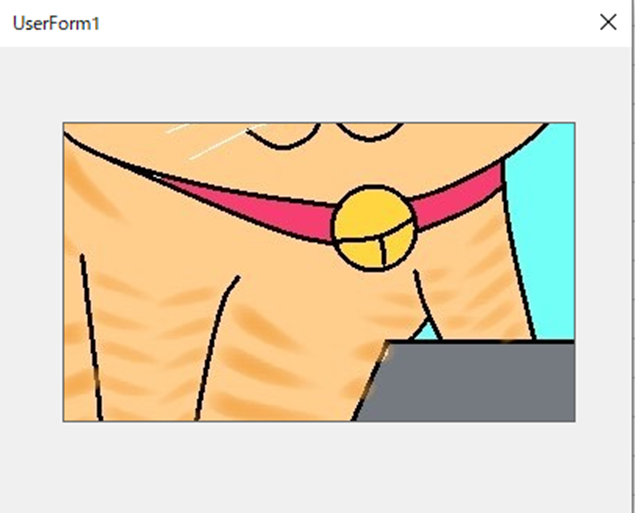
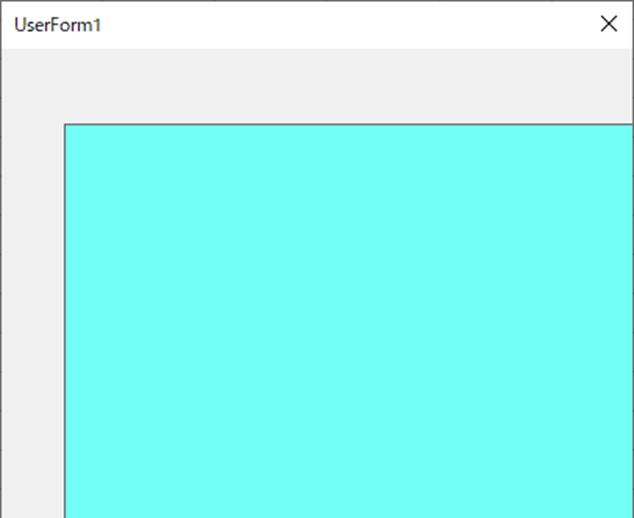
こんな(↓)感じに

今回は画像を枠に合わせる次の2つの方法を紹介します。
- 枠のサイズに画像を合わせる
- 画像サイズに枠を合わせる
なお、「1.枠のサイズに画像を合わせるの方法」がオススメです
サイズ調整しないと何が起こるか
2つの方法を紹介する前に、サイズ調整しないと何が起こるかを説明します。

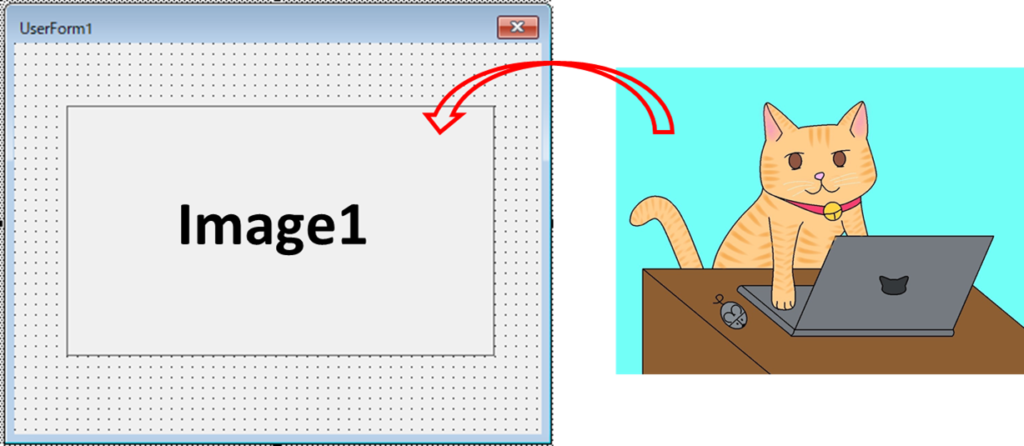
まずユーザーフォームにImage1という枠を作り、そこに右の画像を読み込みたいとします。
取り込みのためのプログラムは次のようになります。
'《ユーザーフォーム》
Private Sub UserForm_Initialize()
'画像読み込み
Me.Image1.Picture = LoadPicture("D:\cat.jpg")
End Sub
'《標準モジュール》
Sub InsertPic()
'ユーザーフォームを呼び出す
Dim uf As UserForm1: Set uf = New UserForm1
uf.Show
Set uf = Nothing
End Sub標準モジュール側はユーザーフォームを呼び出すだけです。
ユーザーフォーム側は呼び出されたタイミングでImage1に画像の読み込みを実行します。

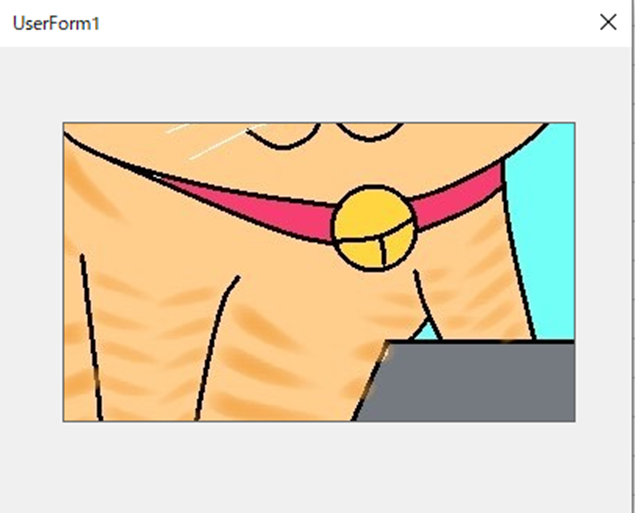
するとこんな風に画像と枠のサイズが合わず、画像の中心あたりしか表示されません。
枠よりも画像のが大きいからなのですが、これでは困ってしまいます
1. 枠のサイズに画像を合わせる方法

枠のサイズに画像を合わせる方法はとても簡単です。
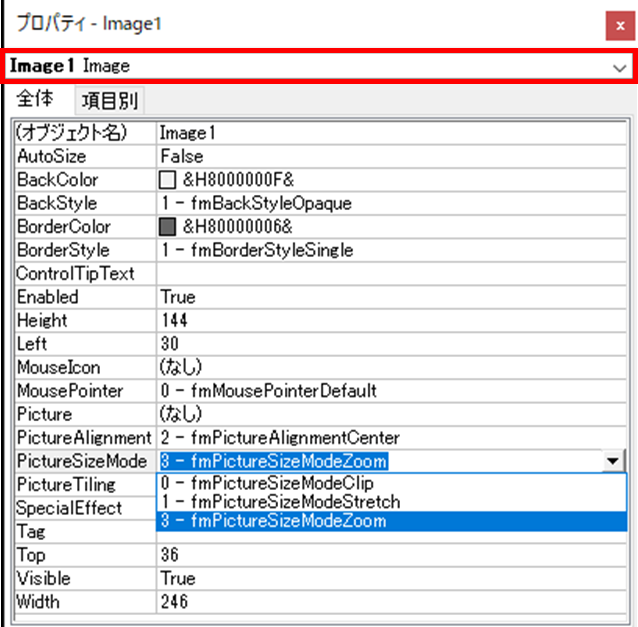
Image1のプロパティを開き、そこのPictureSizeModeというプロパティをfmPictureSizeModeZoomにするだけです。
| fmPictureSizeModeClip | フォームまたはページからはみ出している画像の部分をトリミングします (既定値)。 |
| fmPictureSizeModeStretch | フォームまたはページのサイズに合わせてピクチャを引き伸ばします。 画像の水平方向または垂直方向が歪む可能性があります。 |
| fmPictureSizeModeZoom | 必要に応じてピクチャを引き伸ばしますが、水平方向または垂直方向にピクチャがゆがまないように引き伸ばします。 |
fmPictureSizeModeZoomとすれば、縦横比を維持したまま画像を拡大縮小することができます。

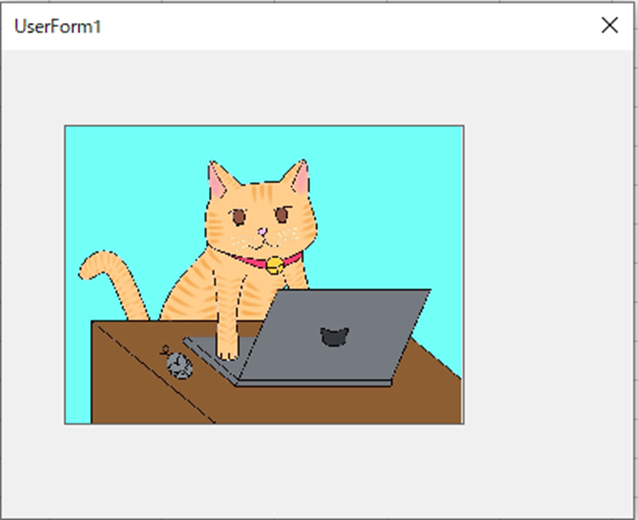
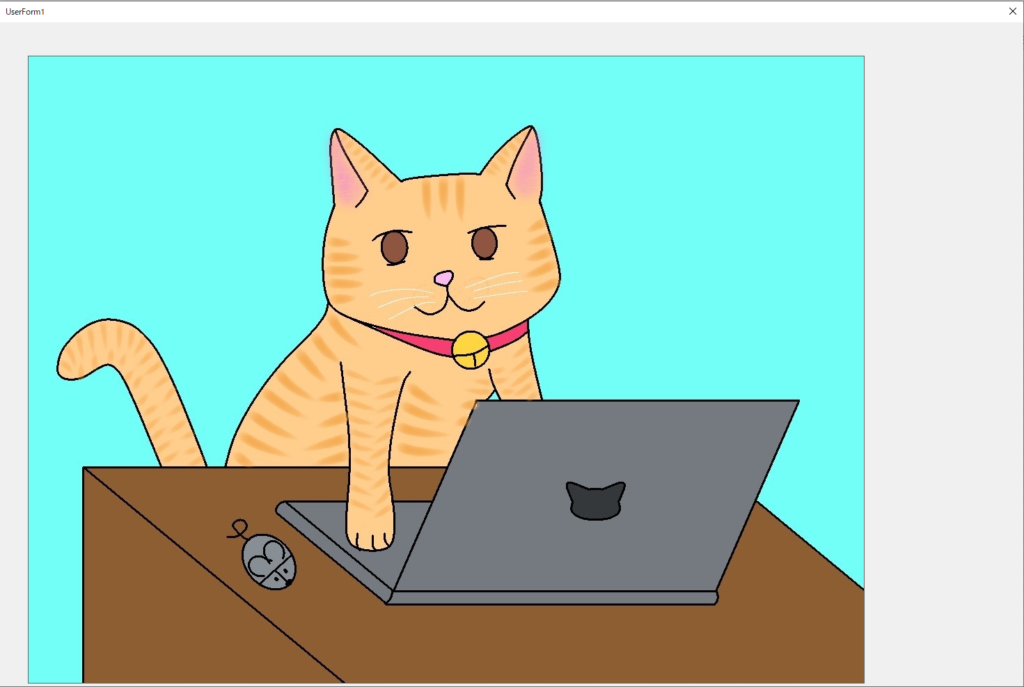
このように枠の中に画像が収まっています。
枠の横に空白がありますが、ひとまずこれで目的は達成することができました。
この空白も無くしたいという人は次を読んでください。
枠の空白も無くしたい場合
'《ユーザーフォーム》
Private Sub UserForm_Initialize()
'画像読み込み
Me.Image1.Picture = LoadPicture("D:\cat.jpg")
'枠の横幅を調整
With Me.Image1.Picture
Me.Image1.Width = .Width * Me.Image1.Height / .Height
End With
End Sub枠の空白も無くしたい場合は、画像を読み込んだ後に枠の横幅を調整するプログラムを追加します。
上のプログラムでは、枠の横幅を変更して縦横比を画像と一致させています。

2. 画像サイズに枠を合わせる
ここまでは画像を枠に合わせる方法を紹介しました。
もう1つのやり方は、画像サイズに合わせて枠の大きさを変える方法です。
'《ユーザーフォーム》
Private Sub UserForm_Initialize()
'画像読み込み
Me.Image1.Picture = LoadPicture("D:\cat.jpg")
Me.Image1.AutoSize = True
End Subやり方は簡単で、Image1のAutoSizeをTrueにするだけです。
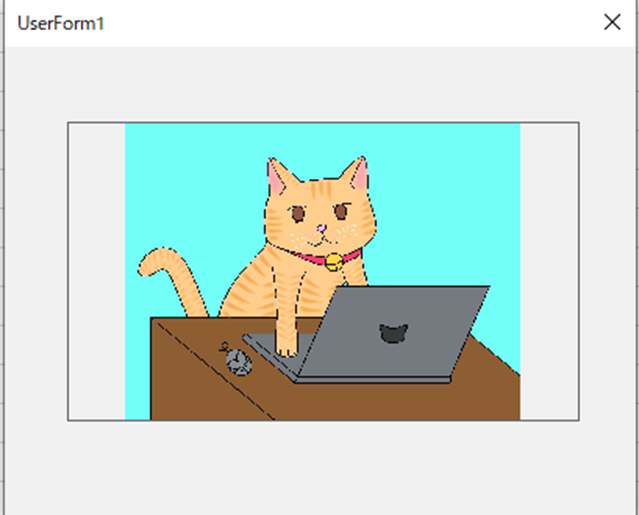
これをやると、画像サイズに合わせて枠(Image1)の大きさが変わります。

ただし、枠 (Image1) の大きさは変わるのですが、ユーザーフォーム自体の大きさは変わりません。
そのため、ユーザーフォームが小さいと上の画像のようになるかもしれません。

ユーザーフォームを画像よりも大きくすれば、画像全体を表示することができます。
取り込む画像サイズが一定ならばこの方法も使えますが、 やはり「枠のサイズに画像を合わせる方法 」のがオススメです。

 https://yaromai.jp/userform-call/
https://yaromai.jp/userform-call/