【ワードプレス】ドメイン直下のURLでサイトを表示させる方法(XServer)
ワードプレスをインストールした後に初めにやるのは
http://ドメイン/wpでなく、http://ドメインでアクセスできるようにすることだと思います。
私も参考サイトを見ながらやったのですが、一ヵ所ハマってしまった事がありました。
ワードプレスの公式フォーラムの説明も読んでいたのですが、それでもハマりやすいです。
- 設定しているがうまくいかない
- これからワードプレスを作成する予定
最初の設定でハマりたくないよって人は読んでみてください。
設定のやり方
詳細は上のWordPressのサポートフォーラムを参照して欲しいのですが、次の6つのステップで設定を進めていけばhttp://ドメインでアクセスできるようになります。
(サポートフォーラムから設定の必要な部分を抜粋しています)
- 管理画面で一般設定を開く。
- WordPress のアドレス (URL) 欄を、WordPress コアファイルの新しい URL に変更する。例 : http://example.com/wordpress
- サイトのアドレス (URL) 欄を、ルートディレクトリの URL に変更する。例 : http://example.com
- WordPress ディレクトリにある index.php と .htaccess ファイルを、手順 3 で設定したサイトのルートディレクトリ(「サイトのアドレス」)へコピーする。移動ではなくコピーすることに注意!
- ルートディレクトリの index.php ファイルをテキストエディタで開く。
- 次の修正を行う。
修正前 :require( dirname( FILE ) . '/wp-blog-header.php’ );
修正後 : WordPress コアファイルの新ディレクトリ名を使います。
require( dirname( FILE ) . '/wordpress/wp-blog-header.php’ );
そして、私がハマってしまったのは、4.のindex.phpとhtaccessファイルをサイトのルートディレクトリへコピーする箇所です。
ルートディレクトリに置いてはいけない

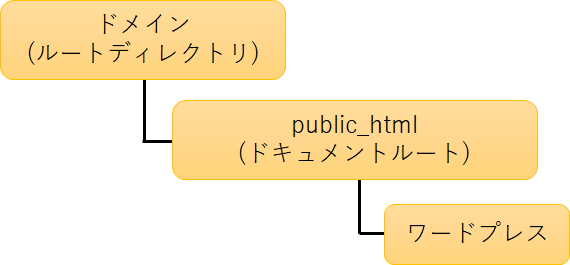
XServerにおいてはWebサーバーのフォルダ構成は上の図のようにドメインフォルダがあり、その下にpublic_html、その下にワードプレスのフォルダが作られます。(他のレンタルサーバーでも基本同じだと思います)
そして、一般的にドメイン名の付いたフォルダの直下がルートディレクトリです。
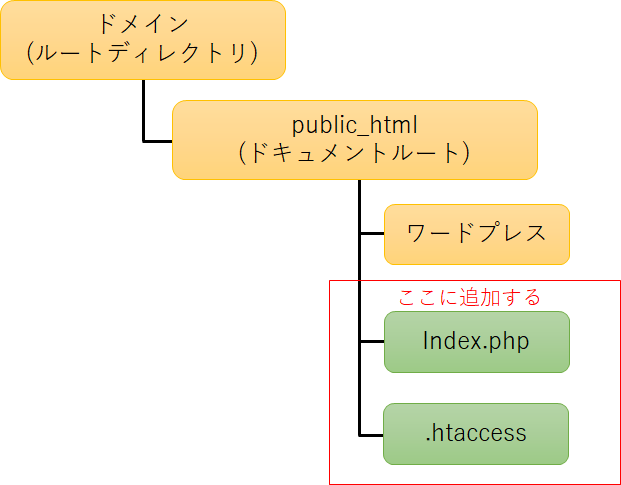
なのですが、ここに先ほどのファイルをコピーしてはいけません。

ファイルはpublic_htmlフォルダの直下にコピーする必要があります。
public_htmlはドキュメントルートと呼ばれるフォルダで、Webサイトに関する設定はこのフォルダがルートディレクトリだと考えて設定する必要があります。
ドキュメントルートへ2つのファイルをコピーし、index.phpの情報を少し変更すれば、見事http://ドメインでワードプレスサイトへアクセスできるようになります。
追記:ドキュメントルート直下にindex.htmlファイルがある場合は削除してください。index.htmlはindex.phpより優先されてしまいます。
《PR》
速い! 高い! 分かりやすい!
このサイトもXServerを使っていますがワードプレスを使うならXServerがおすすめです。

 https://ja.wordpress.org/support/article/giving-wordpress-it...
https://ja.wordpress.org/support/article/giving-wordpress-it...